Тревожный текст под кнопкой отписки
В прошлом году я покупал лекции Бюро Горбунова, и 16 июля у меня кончается подписка. Я зашёл в личный кабинет, чтобы заранее отменить её…
В прошлом году я покупал лекции Бюро Горбунова, и 16 июля у меня кончается подписка. Я зашёл в личный кабинет, чтобы заранее отменить её…
В декабре 2022 года в Тюмени открыли улицу Дзержинского — первую пешеходную улицу в истории города. Я не был на открытии, но после возвращения с зимовки в Закавказье уже не раз гулял по ней с друзьями. В прошлые выходные я решил пройтись по Дзержинского и сделать фоторепортаж.
Разговоры о том, что городу нужна пешеходная улица, начались в 2012—2013 гг., когда я ещё учился в университете. Процесс двигался медленно. В какой-то момент городские власти наконец решили: «Улице быть!» Оставалось лишь разработать концепцию, найти исполнителя и согласовать изменения. Это заняло ещё несколько лет.
За время, пока шли обсуждения и подготовительные работы, улица омертвела. По ней практически перестали ездить машины и ходить люди. Много старых домов было утрачены: часть сгорели, некоторые расселили и снесли. Многие дома пришли в такой упадок, что их пришлось отстраивать почти с нуля.
Реновацию улицы провели за четыре месяца: с сентября по декабрь 2022 г. Дзержинского снова ожила. Сегодня это самая оживлённая и приятная улица Тюмени, где хочется гулять, отдыхать и проводить время. Лучше поздно, чем никогда. В случае с Тюменью эта фраза особенно уместна.
Мой путь начинается прямо с остановки у магазина «Океан». Здесь видна чёткая граница между тем, где кончается розовый городской тротуар из гранита и начинается пешеходная зона. Будет здорово, если когда-нибудь по всей Тюмени уложат именно такую серую плитку. В отличии от гранитной она не превращается в каток при первых заморозках и не крошится.

Через 15 метров, за поворотом направо начинается ул. Дзержинского.

Об этом нам сообщает приятная и лаконичная навигация, оформленная в стиле айдентики города. Айдентику разработала тюменская студия «Лайтшоп» ещё два года назад. Полноценнно эту айдентику начали использовать именно здесь, на ул. Дзержинского.

Классное решение с вращающимися табличками. Однако я не думаю, что в ближайшее время их направление зачем-либо придётся менять.

Чуть дальше есть подробная схема улицы с обозначениями купеческих домов и прочих достопримечательностей. Раньше улица была тупиковой, а теперь по ней можно дойти до набережной и спуститься прямо к «Конторе пароходства», местный креативный кластер.

Благодаря реновации Дзержинского в Тюмени появились красивые канализационные люки. Этот с соболем — туристическим логотипом Тюменской области.

До Октябрьской революции улица называлась Садовой, и это очень красиво обыграли в оформлении другого люка.

А на этом люке изображён здание бывшего Коммерческого училища, а сегодня — строительный институт, который все называют просто «строяк».


Бары и рестораны, расположенные на этой улице ожили и расцвели. Например, бар «Здоровье». Теперь у него появилось пространство для большой европейской терассы.


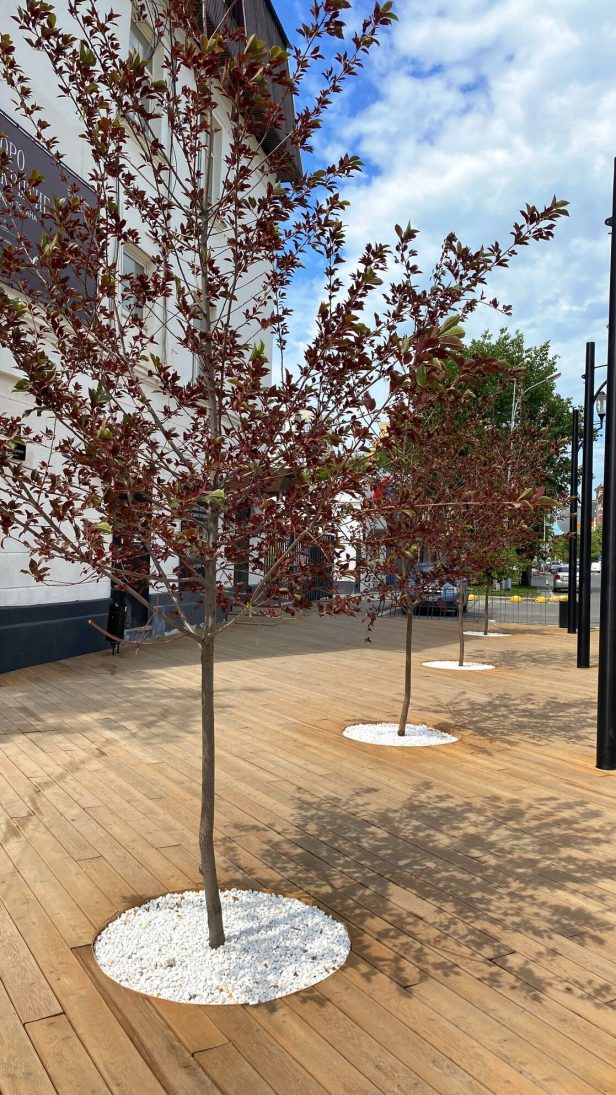
При реконструкции сохранили большую часть старых деревьев, благодаря чему даже в очень жаркий и солнечный день, здесь есть тень. Также до обеда тень дают пятиэтажки, которые теперь выглядят как заложники, которых заставили здесь остаться силой.

Много дерева — это кайф. Деревянные настилы, скаймейки, подиумы, качели.



После перекрёстка с улицей Володарского начинатся старые купеческие дома.

В большинстве домов сохранили или восстановили деревянные рамы. Рядом с каждым домом есть информационный стенд, где можно прочитать об истории дома. Тактильной или звуковой версии для слабовидящих пока нет, и не понятно, будет ли.

Дом мещанки

Мой любимый дом — дом мещанина С. С, Бровцина. На мой взгляд, он сохранился лучше всех, и при этом его не удалось испортить при реставрации. Мы в студии даже сделали открытку с этим домом. И я рад, что мы успели сделать её до реконструкции улицы, потому что теперь снять дом с такого ракурса невозможно.


Дзержинского стала первой улице, где внедрили новую уличную навигацию. При этом на соседней ул. Республики, главной городской улице, до сих пор висят лебедевские указатели, задизайненные для Москвы. Не понимаю, что мешает администрации Тюмени заменить навигацию хотя бы в историческом центре. У Тюмени есть всё, чтобы обрести своё лицо, а не подражать столице.

На пересечении с ул. Хохрякова появляются киоски с сувенирами, едой и напитками.

Здание жилого флигеля, который отлично сохранился. Сейчас он пустует, но со временем здесь может расположиться кофейня, ресторан или общественное пространство. Сложно представить лучшее место.

Справа от него — детская игровая площадка и туалет.

Вёрстку на здании туалета явно проморгали, получилось колхозно. Даже красивый шрифт не спасает.

За киосками притаился большой двухэтажный дом, который пока не успели отреставрировать. Выглядит заброшенно, но перспективно.


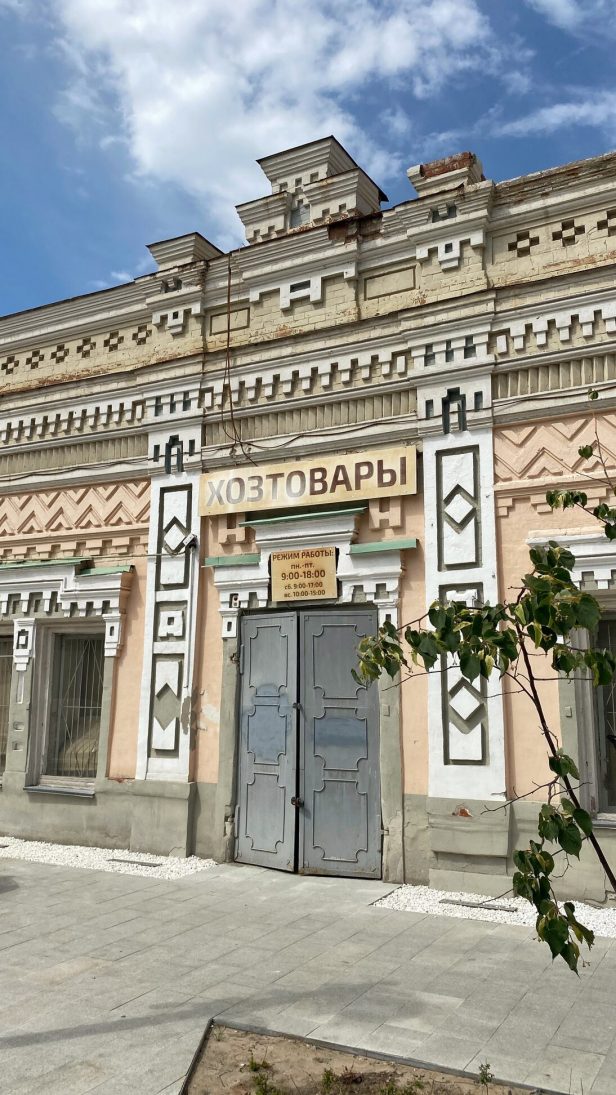
Склад одного из тюменских купцов и бывший магазин «Хозтовары» — одно из самых интересных зданий Дзержинского.

Фасад и окно с торцевой стороны «Хозтоваров». Зданию нужна грамотная и аккуратная реставрация. Окно надо обязательно сохранить. Оно цело лишь благодаря тому, что никто им не занимался.

Справа к зданию примыкает здание отеля «Евразия», недоразумение 2000-х. Сделать с ним ничего нельзя, поэтому жмурюсь и прохожу дальше.


На перекрёстке с ул. Советской открывается вид на проект Брусники — Первомайскую, 1а. В центре города наконец-то появляется современная нестыдная архитектура, которая радует и восхищает.

Улица Дзержинского — горизонтальная и доступная. На пешеходном переходе — никаких бордюров, бессмысленных заборов и пандусов. Проезд на тротуар блокируют столбики, которые при необходимости опускаются, чтобы можно было подвезти товары в соседние рестораны или почистить дорогу.

Дом, в котором, сколько себя помню, располагается ресторан «Тамрико». Ни разу не был там, и не могу ручаться за качество еды, но дом очень красивый. И надо отдать должное руководству ресторана, что не только не испортили его за все эти годы, но поддерживали в отличном состоянии.

Сохранены оригинальные рамы и форточки, откидывающиеся наружу. На нескольких окнах даже остались кондиционеры, установленные в советское время.

Гирлянды напомнили мне улицы Баку и фуд-кластер «Искра» в Туле. Там очень умело используют этот простой способ, чтобы создать уют на улице.



Через дорогу, справа от них, располагается один из корпусов ТюмГУ. Его отреставрировали несколько лет назад и восстановили дореволюционные фасадные надписи. Неверотная красота!

После прогулки я спустился на набережную и зашёл перекусить и поработать в кофейню «Миюки». Кофейня находится в «Конторе пароходства» или «Конторе», как её называют в Тюмени, пространстве для творчества, выставок и других событий.

В «Миюки» делают отличный фильтр кофе, мягкий и не кислый, а ещё тут лучшие сан-себастьяны с лесными ягодами и вишнёвый пирог. Кофе наливают много, не жалеют.

Вся мебель в кофейне — тюменского производства.


Настенное пространство в туалете «Конторы» активно используют для рекламы текущих выставок и событий. По-моему это охуительно сделано.

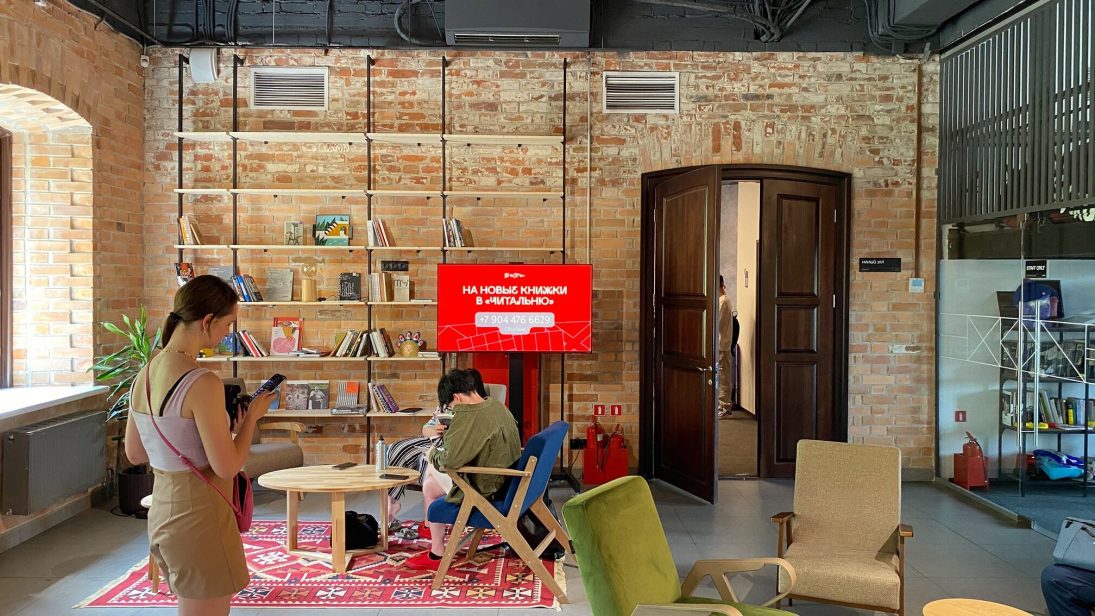
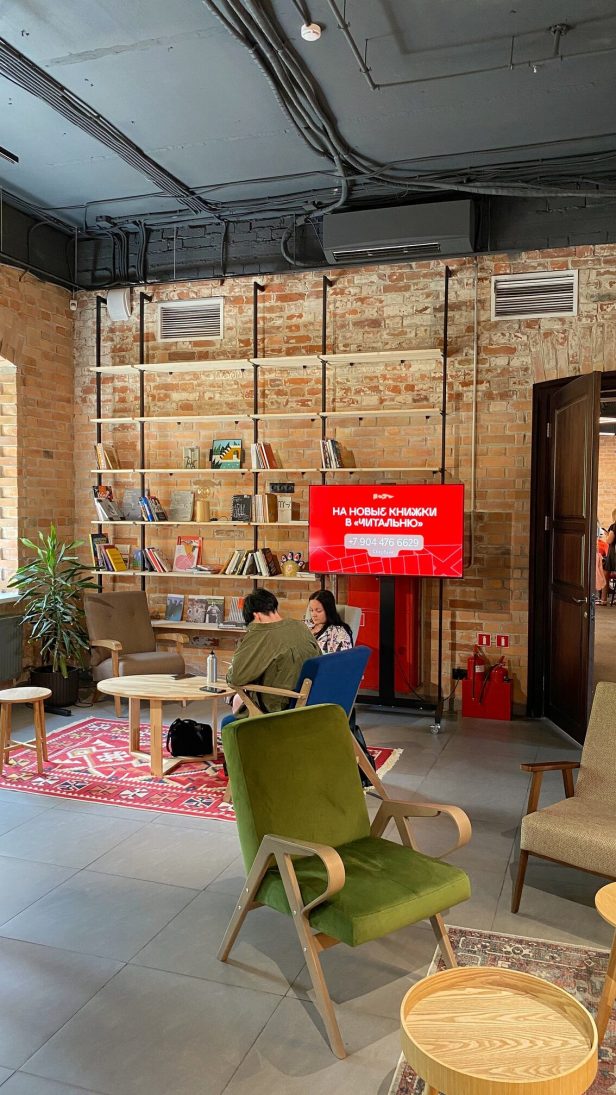
В июне в «Конторе» открылась читальня. Деньги на неё собирали горожане, и я тоже поучаствовал. Теперь в Тюмени есть место, где можно почитать, поработать и пообщаться. Всё бесплатно.



Прямо на меня смотрит выпуск журнала «Контур» с Хемингуэем на обложке. Журнал издаёт команда «Конторы», там пишут о местных художниках, стритарте и музыке.

Отдыхнув в «Конторе», иду по Дзержинского в обратную сторону. Дело дня сделано, иду неспешно, разглядываю людей и думаю.
Оказывается, мы умеем делать красиво, удобно и уютно. Оказывается, мы можем сделать такое пространство, откуда не хочется сбежать. Оказывается, нам по силам сохранить историю и при этом не превратить всё в безжизненный музей, где нельзя прикасаться к вещам и нужно ходить строем.
И если мне кто-то когда-нибудь скажет, что в России люди не умеют делать красиво, что у нас люди какие-то не такие, как в Европе или ещё где-то, я им не поверю. Улица Дзержинского доказывает обратное.
С каждым годом продуманных и удобных пространств в Тюмени становится всё больше. А значит, всё только начинается, и самое интересное — впереди.
Улица Дзержинского находится в историческом центре Тюмени. Добраться до неё можно почти на любом автобусе, который идёт в центр.
Если ехать из Зареки или микрорайонов, то на любом автобусе, который идёт до остановки «Магазин „Океан“» (в народе — Океан). Чаще всего курсируют следующие маршруты: 14, 25 и 30, 54.
Если ехать с аэропорта или Дома Обороны, то на любом автобусе, который идёт до остановок «Дворец творчества и спорта» (в народе — Дом пионеров) или «Цветной бульвар». Из аэропорта в центр едет автобус № 10, с Дома Обороны — 14, 30 и 54.
Расписание автобусов можно посмотреть на сайте «Тюмень Транспорта» или в одноимённом приложении. Построить маршрут можно в 2Гисе и в Яндекс Картах.
Рассылка о том, как жить, работать и управлять без суеты
Раз в неделю я отправляю письма, в которых делюсь опытом и мыслями о работе в команде, коммуникации, управлении и всём, что меня волнует.
Пишу о том, как находить главное, доносить свои идеи, строить долгосрочные отношения с людьми и идти вперёд, когда тяжело.
Последние три года я работал сидя за своим столом из «Икеи» за две тысячи рублей. Это было дешёвое и рабочее решение, но у таких столов есть два серьёзных недостатка:
Читайте также: рассказ про создание рабочего стула
В мае я решил заказать стол, который прослужит годы. Я понимал, что цена будет точно выше 20 тысяч, но рассматривал это как вложение в свой комфорт. Хотелось, чтобы рабочее место было приятным, удобным и красивым.
Задизайнить и изготовить письменный стол для длительной работы.
Мне было важно уложиться в бюджет от 25 до 30 тысяч рублей и один месяц работы. Помимо этого будущий стол должен обладать следующими качествами.
Крепкий. Когда я работаю, я опираюсь весом на стол. Он не должен скрипеть, шататься и деформироваться со временем.
Практичный и удобный. Хочется, чтобы были ящики, куда можно сложить всё, что не нужно прямо сейчас. Сейчас всё валяется на столе, пылится. Это затрудняет уборку.
Красивый и удобный. За столом должно быть приятно работать.
Простая конструкция. Чтобы легко разбирать и собирать его при переезде.
В меру тяжёлый. Некоторые столы из МДФ весят по 50 кг, это много.
Я заранее отобрал примеры столов, которые радуют глаз. Ориентировался на ассиметричные, простые столы с тремя ящиками. В основном это столы из 60-х или раньше. Вот некоторые из референсов.
Стол «Обычный письменный» тюменской компании «Ског Конструктор»

Vintage Pine Desk from France, circa 1960

Scandinavian Modernism 1960s Desk

Я давно наблюдал за тюменской компанией «Ског Конструктор», которая делает мебель из берёзовой фанеры. Мне нравятся их работы и незадолго до этого я купил у них стеллаж для растений. Однако я был не готов заплатить за стол 41 тысячу рублей. Напомню, мой предел — 30 тысяч, а лучше меньше.
На тюменском маркете, я случайно познакомился с Жасланом, который тоже делает мебель из фанеры на заказ. Он работает один под псевдонимом «Оста́», что с татарского переводится как «мастер, умелец». Мне понравились его работы, и я решил попробовать.
Я составил для Жаслана подробное понимание задачи, собрал примеры столов, которые мне нравятся. После чего он приехал ко мне домой, снял точные замеры, обсудил дополнительные пожелания: фурнитуру, толщину столешницы и количество выдвижных ящиков.
Мы обсудили стоимость на месте, я внёс предоплату за материалы, и Жаслан начал работу.
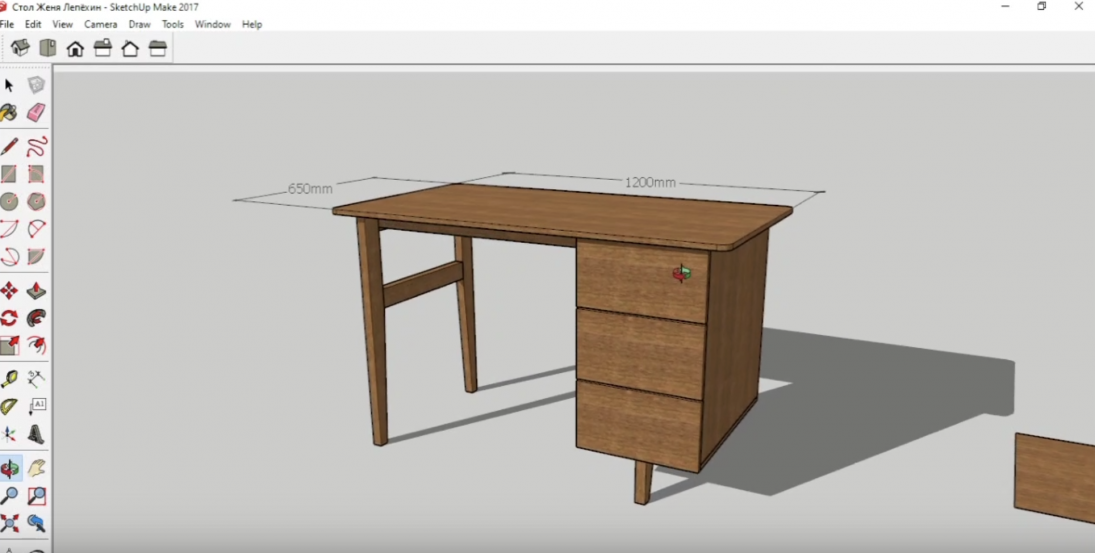
Первым делом Жаслан нарисовал проект стола в 3D.

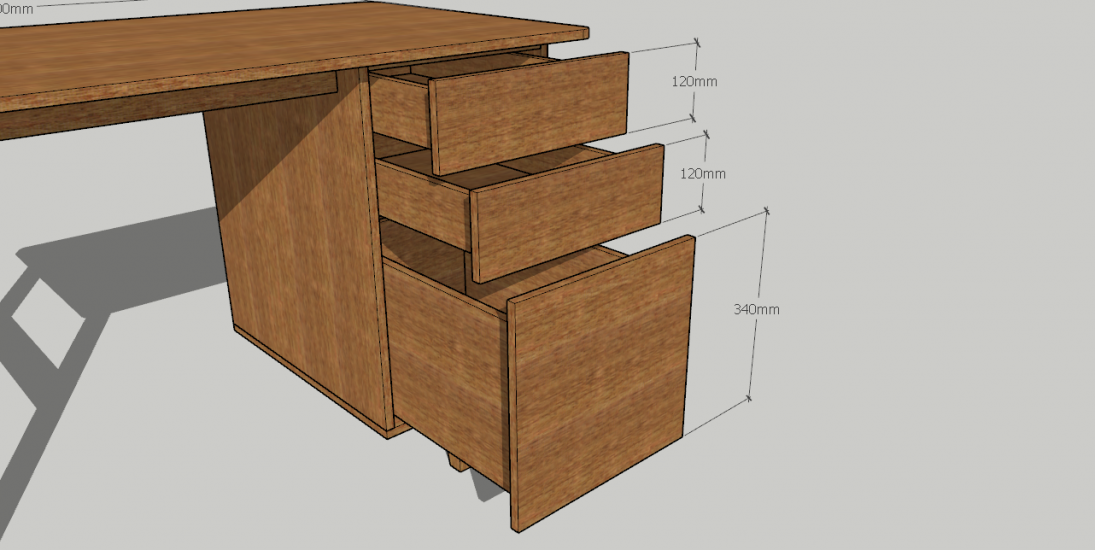
Мне не понравилось, что ящики получаются такие глубокие. В них будут скапливаться вещи и будет тяжело достать что-нибудь со дна. Тогда Жаслан предложил вот такой вариант.

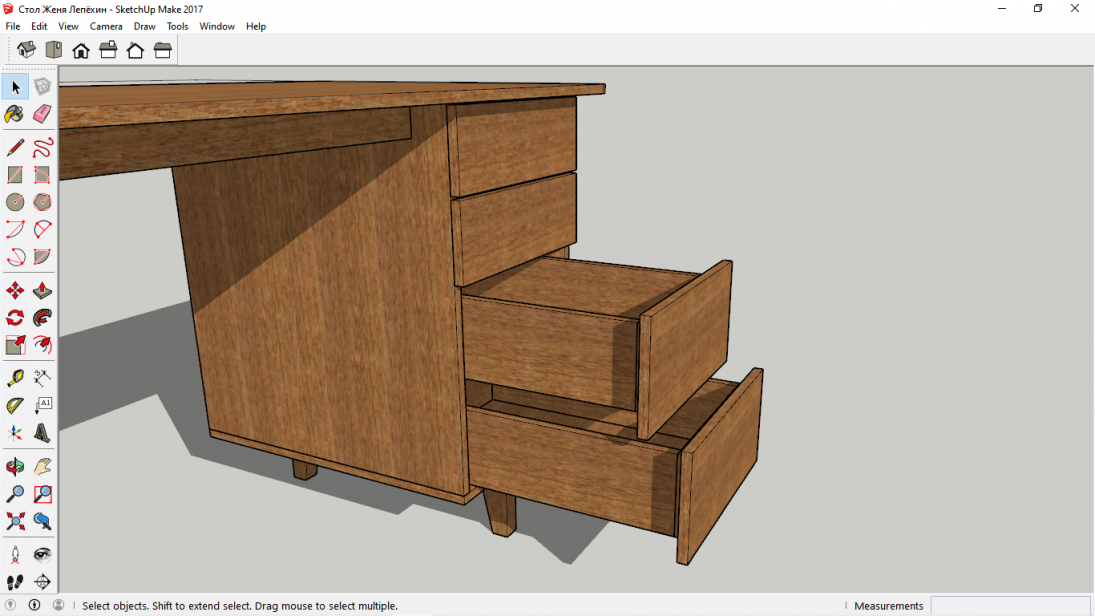
Стало лучше, но нижний глубокий ящик выглядел а) некрасиво, б) стал ещё более непрактичным. Туда войдёт много вещей, но если мне понадобится достать что-нибудь со дна, придётся вытаскать всё, что сверху. Я предложил разделить его на два ящика среднего размера. Получилось то, что нужно.

После того как мы согласовали проект, Жаслан начал работу над созданием стола. Через две недели он прислал вот такие фото с этапа сборки. Пока без ящиков и покраски.

Ещё через неделю появились ящики и фурнитура. Стол приобрёл финальные очертания. Оставалось ошливовать отдельные част, покрыть его специальным маслом для дерева и дать немного просохнуть.

Ровно через месяц с моего обращения Жаслан привёз стол и собрал его за десять минут.
Стол состоит из шести частей: тумба с ящиками, две пары ножек, столешница и царга. Это очень удобно при переезде. При желании конструкция стола позволяет перенести тумбу с ящиками на левую сторону: Жаслан предусмотрительно сделал отверстия с обеих сторон тумбы.
Размеры получились такие: ширина 120 см, глубина 65 см, высота 76 см.

А это я уже обжил стол. Он отлично вписался в комнату. Писать и работать теперь одно удовольствие!



С момента обращения до того, как стол оказался у меня в квартире, прошло 30 дней. На работу ушло около трёх недель, что довольно быстро.
И да, теперь вы можете сделать предзаказ стола и стула, по отдельности или вместе. Оформить предзаказ →
Последние два месяца мы в студии делаем свой сервис онлайн-записи. И наш прямой конкурент — это «Уай-клаентс»…
Представляю вашему вниманию набор стикеров «Стойкий». Фразы на стикерах посвящены вечным вопросам жизни и смерти, независимого мышления и поиска истины. Они могут стать темой для разговора: над ними можно размышлять в одиночку или поспорить с друзьями за чашкой кофе.
Советую также посмотреть стикерпак «Настоящий менеджер»
Стикеры подойдут тем, кто разделяет философию стоиков и продолжает своё дело несмотря ни на что. Их можно лепить на ноутбук, на телефон, на рабочее место, чтобы было ясно: это сильный духом и глубокомыслящий человек.
Существует только один путь к счастью — перестать беспокоиться о вещах, которые не подвластны нашей воле.
Эпиктет
Если вы разделяете философию этого древнегреческого мыслителя, как и я, то этот стикерпак для вас.



Стикеры с ламинацией, прочные. Легко клеятся и снимаются, не оставляют следов.
Сколько штук в одном наборе?
Цена указана за один лист формата А5. На нём умещается 11 стикеров.
Сколько стоят?
Самовывоз в Тюмени — 299 ₽
С доставкой по России — 449 ₽
Стоимость доставки включена в цену, потому что так проще.
Как получить стикеры, если я не из России?
Напишите на почту evgeny@lepekhin.ru. В сообщении расскажите, куда нужно прислать стикеры. Я изучу варианты и предложу наиболее оптимальный по цене и срокам.
Сроки и условия доставки
Для доставки мы используем Почту России. После отправки заказа мы пришлём трек-номер для отслеживания отправления и сообщим примерный срок.
Сроки доставки зависят от исполнителя услуг, но кажется, по России любая посылка доставляется примерно за 7−10 дней.
Что с возвратом и обменом?
Если стикеры пострадают по вине транспортной компании или Почты России, вышлем вам новых за свой счёт. В других случаях стикеры обмену и возврату не подлежат.
Есть стикерпак для Телеграма?
Пока нет. Но, возможно, сделаем.
Заполните форму ниже и оплатите заказ. После оплаты вам на почту придёт письмо с подтверждением заказа.
Нажимая «Заказать», вы соглашаетесь с политикой конфиденциальности
ИП Лепёхин Евгений Александрович
ОГРНИП 318723200000054, ИНН 720692717060
evgeny@lepekhin.ru
Заметил, что почти все дизайнеры спешат ответить на замечания клиента после презентации макета или логотипа. Они начинают накидывать идеи и предлагать решения, как всё исправить, или ещё хуже — перерисовывать макет прямо на встрече…
Презентация дизайна: ошибка, из-за которой ваш дизайн не принимают. Часть I…
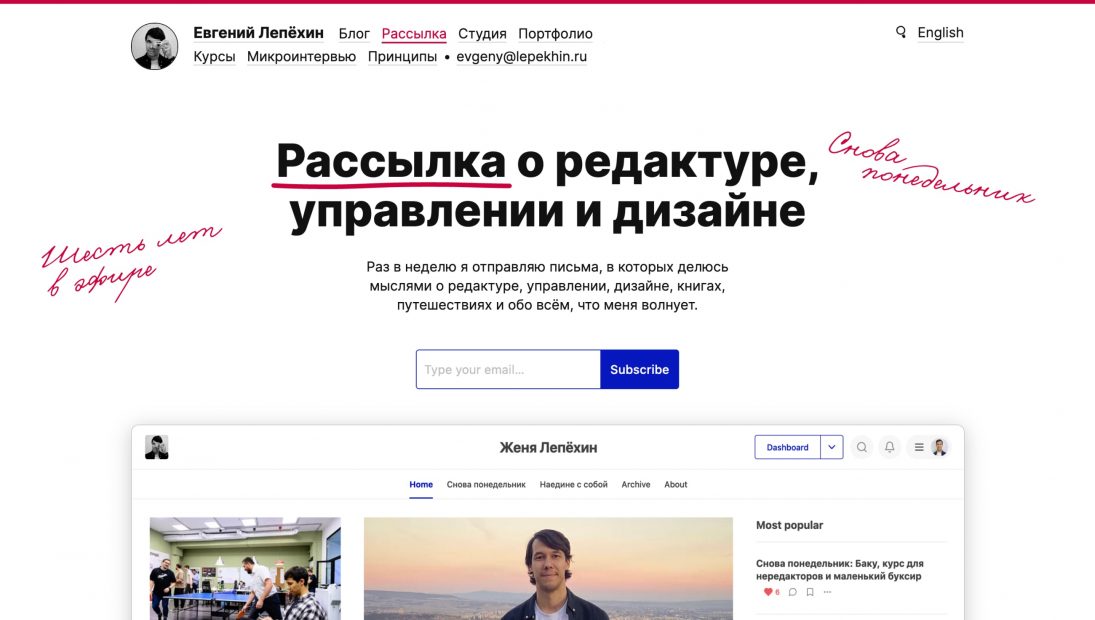
В июне будет шесть лет как я отправляю рассылку. Когда я начинал, у рассылки была длинная страница с подробным описанием и примерами писем. Пару лет назад я переехал на Сабстек, запустил новый сайт, и убрал страницу рассылки. Зачем, уже не помню.
Последние три года рассылка развивалась слабо, почти не росла. Люди приходили на «Сабстек» и не могли понять, о чём эта рассылка и зачем на неё подписываться. Им нужно было потратить какое-то время, читая мой блог, чтобы принять решение. Теперь эта проблема в прошлом.
Сегодня у рассылки появилась новая, красивая страница, которая рассказывает, что внутри писем, что мои читатели думают о рассылке и зачем я её вообще отправляю. Дизайн я нарисовал за пару вечеров, а Ваня Ветошкин сверстал за пару недель.
Теперь очень сложно зайти и не подписаться. Особенно я кайфую от экранов про платный блог на «Бусти» и путешествия. Вы только взгляните на эту красоту!
Заценить страницу и кайфануть →

Самое тупое решение в интерьере, что бывает — это установить в туалете датчик движения. Заходишь посрать, а свет уже горит. В этот момент ты ничего и не подозреваешь. И вот уже настроился, сидишь тупишь себе в телефон или дверь, как раз — гаснет свет, и ты остаёшься в полной темноте.
И вот ты сидишь на унитазе в унизительном положении и, как идиот, машешь руками, чтобы включился свет, и думаешь, какой дизайнер или архитектор додумался до такой тупости. И куда смотрел заказчик? Вот зачем в туалете датчик? Сэкономить? Ну сколько ты наэкономишь в месяц — 0,001 киловатта? А люди страдай из-за твоей жадности.
Если вы владелец кафе, ресторана или любого заведения, где есть туалет, никогда не ставьте датчики освещения в туалете. Это абсолютно мудацкое решение. Даже если ни один из ваших гостей не скажет вам об этом прямо, знайте, что в глубине души они будут так думать. И будут правы.
Полтора года я помогал команде Таймстрайпа, сервиса для планирования жизни. Сейчас я взял паузу от проекта, но всё иногда поглядываю, что там происходит. Недавно увидел новую главную и появилось несколько мыслей на эту тему…