Консультация. Семён Иноземцев, руководитель АКМ «Стратегия»
В середине июля ко мне обратился Семён Иноземцев, руководитель агентства контент-маркетинга «Стратегия» с такой задачей:

Я согласился, но прежде чем проводить консультацию, постарался разобраться в ситуации настолько, насколько было возможно. Вот что я сделал:
- Задал вопросы Семёну и договорился о вознаграждении. Мои стандартные условия не подходили, поэтому пришлось флексить.
- Взял контакт Наташи, руководителя проекта, запросил у неё материалы: брендбук, макет в фигме и скринкаст, который она записала специально для меня.
- Изучил материалы, задал уточняющие вопросы. Спрашивал до тех пор, пока не упёрся в стену однотипных ответов: «Заказчик не даёт никакой конкретики по этому вопросу». Было ясно, что дальше копать некуда.
- Составил финальное понимание задачи и принялся искать решение.
Подготовка
Заказчиком, для которого предстояло решить задачу, была немецкая комания «Зиге́ния». У таких компаний множество корпоративных ограничений и требований, которым нужно соответствовать. Я понимал, что вариантов у нас мало, но они есть, и при грамотном подходе эту задачу решить можно.
Первым делом я определил ограничения. Их было немного, но все они были критическими:
- Дизайн обложен должен соответствовать брендбуку компании. Нельзя отступать от него слишком сильно.
- Бюджета на обложки нет. Важно, чтобы их можно было собирать быстро, за 15−30 минут, и не вовлекать в процесс других людей: авторов, редакторов, руководителя проекта и др.
- Обложки будет делать дизайнер с небольшим опытом, который не умеет предлагать решения и учитывать ограничения.
- Заказчик не даёт конкретики, что он хочет увидеть. Непонятно, как быть в такой ситуации и как предлагать решения, которые подойдут.
Кроме ограничений я сделал несколько списков. В одном собрал решения, которые не подходят, в другом — которые уже пробовали внутри и от которых отказались, в третьем — список инструментов для работы.
Главная проблема
Макет блога «Зигении» при отдалении выглядел слишком однообразно. Никаких акцентов, всё слишком одинаковое, белое, безжизненное. Глаз ни за что не цепляется: ощущение, что попал на сайт корпорации, а не блог с полезными статьями, которые хочется открыть и внимательно прочитать. В макете не было души, поэтому от него хотелось поскорее сбежать.
Цель консультации
За час нужно было успеть многое:
- Подобрать нормальный стиль и компоновку элементов для обложек. По факту требовалось сделать что-то вроде дизайн-концепта руками дизайнера. При этом не было никаких вводных о том, что такое «нормальный стиль».
- Объяснить дизайнеру, как работать с подобными задачами в будущем, дать готовый подход к решению таких комплексных задач.
- Научить дизайнера самостоятельно находить осмысленные решения с учётом большого количества ограничений и неизвестных.
- Научить дизайнера выцеплять смыслы и находить метафоры для создания обложек. Темы в блоге сильно похожи, и у ребят было опасение, что будут проблемы с поиском идей для обложек.
Результат
По итогу у Семёна и его команды получилось решить задачу клиента и защитить дизайн-концепцию с первого раза. Кроме этого ребята получили:
- Запись встречи в Зуме
- Список задач по итогу консультации
- Доступ к заметкам и файлу Фигмы с вариантами решений на три дня
- Замечания и комментарии к новым обложкам в формате скринкаста
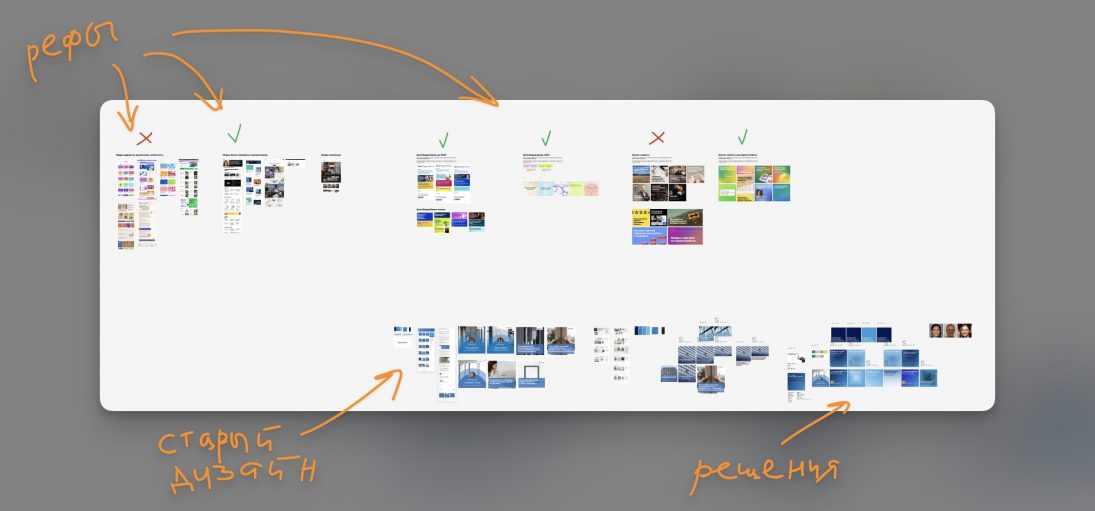
А так выглядел файл в Фигме с референсами и вариантами обложек, которые я подготовил ко встрече. Очень хочется показать дизайн-макет блога в формате «было-стало», но не могу.

Отзывы
Семён Иноземцев, руководитель АКМ «Стратегия»:
«Мы обратились к Жене с запросом на помощь в редизайне блога для одного из ключевых клиентов. Дизайн — не основное наше направление, поэтому своими силами решит эту задачу не удавалось. Руководитель проекта видел, что с нашим вариантом редизайна что-то не так, но не мог правильно донести это до специалистов.
Женя погрузился в задачу, а затем организовал встречу с нашим дизайнером. В рамках часовой консультации дал все необходимые вводные, чтобы довести редизайн до нужного результата. Онлайн-встречу записали, чтобы использовать ее как внутреннюю инструкцию для схожих задач на других проектах. Благодарю Женю за консультацию».
Наталья, редактор и руководитель проекта:
«Я руковожу контент-маркетинговыми проектами в агентстве. Так вышло, что наш отдел дизайна остался без арт-директора. При этом мы уже начали работу по редизайну блога для клиента.
Наш дизайнеры, мидл и джун, сделали уже большую часть предварительной работы. И мы застопорились на обложках статей. То, что мне приносили на согласование, было совсем не туда. А объяснить, куда надо — я не могла, потому что не дизайнер.
Наш клиент — европейская корпорация, там все из ограничений и рамок: туда не ходи, такой цвет нельзя и так далее. В подобных случаях важен опыт — в первую очередь опыт по поиску решений. А не просто знания механики.
К Жене Лепехину обратились за помощью в этом конкретном затыке. Нужен был мастер-класс для наших ребят, чтобы они решили задачу. И поняли, как работать над подобными задачами в будущем.
Женя быстро включился, задавал уточняющие вопросы, вникал и разбирался. Потом провел для нас часовую консультацию в зуме. Показывал подготовленные в фигме макеты и комментировал, какие есть варианты. Объяснил, как конкретно технически сделать классные обложки, которые подойдут под нашу задачу. Снабдил нас ссылками на полезные дизайнерские сайты.
На деле мы сделали не то, что я хотела. Сделали намного лучше!
С клиентом до этого момента было много жарких споров о том, как все должно выглядеть. Концепт, который мы выработали с помощью Жени, клиент принял с восторгом. Уже на консультации было понятно, что именно это нам и нужно, именно это хотел клиент — но как и я, не мог объяснить.
Задача была в простое не один месяц. После консультации мы за неделю попробовали нарисовать новые обложки — Женя их проверил, дал еще комментариев и записал скринкаст. После чего утвердили с клиентом финальный макет блога. Осталось передать на программинг.
С учетом, что клиент из специфической ниши, я уверена: с помощью этой новой визуальной подачи мы крепко отстроимся от конкурентов, которые уже отстали в диджитале. Приятно давать клиенту результат, который выводит его на первое место в рынке.
Благодарим Женю, мы все очень рады этому новому опыту) Мне как проджекту было полезно не только само решение, но и подсказки Жени о том, как правильно донести это клиенту. Спасибо!»
Ниже скриншоты отзывов:



Как попасть на консультацию
Ознакомьтесь с условиями и напишите мне на почту evgeny@lepekhin.ru или выберите свободное время в Окошках.