Новый сайт Анимы
Вчера мы с коллегами запустили новый сайт Анимы. Изначально я должен был только помочь со структурой и текстами, но в итоге сделал дизайн и сверстал сайт на Тильде в нулевых блоках. Вот как это было.
Контекст
В январе руководство компании отказалась от сторонних проектов и сделала Аниму основным продуктом. На февраль запланировали обучение по продажам, а с марта — активное продвижение в соцсетях. Стало ясно: вести людей на старый сайт нельзя, нужен новый.
Задачу поручили другому сотруднику, но в итоге она скатилась в мою сторону. Я человек простой: вижу задачу, беру и несу. Так эта задача стала моей. И хотя я не люблю делать большие задачи в одиночку, именно они помогают расти и развиваться.
Расти можно только через боль.
Проблема: не видно продукта
Старый сайт был скучным и малоинформативным. На нём был всего лишь один экран с интерфейсом Анимы, пару этажей с описанием функций, справочная и краткий блок про услугу внедрения. Этот сайт мы собрали за неделю в ноябре, и он кое-как выполнял свои функции.

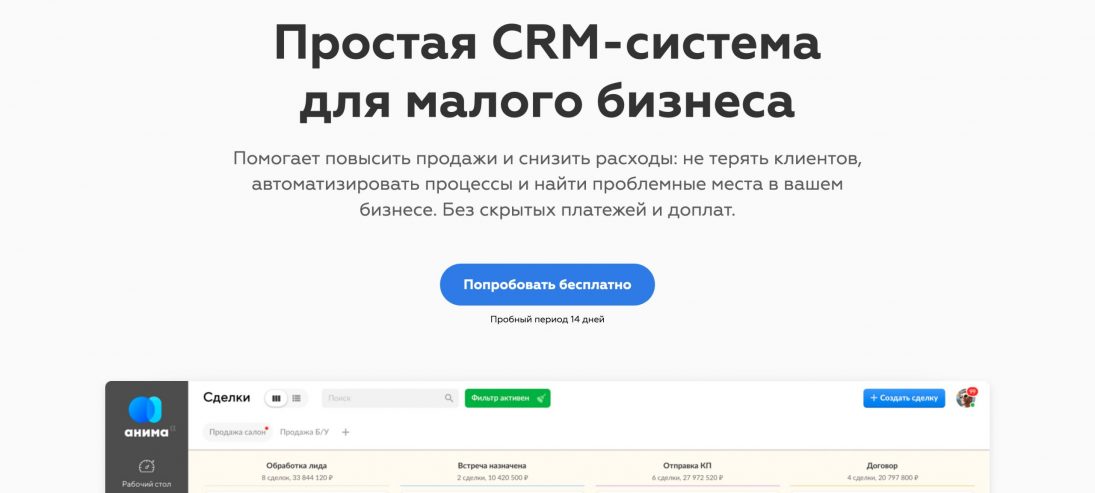
Такой сайт не привлечёт людей: глаз ни за что не цепляется, и что самое хреновое: пользователь не видит продукта. Единственный скриншот продукта выглядит скудно, особенно в мобильной версии. Неясно, как это работает.
Проблема: неинформативное описание функций
Тексты в предыдущей версия сайта не были плохими. Но в той вёрстке пользователю пришлось бы прочитать текст целиком, чтобы понять суть функции. Читать каждый абзац — утомительно, да и времени на это ни у кого нет.

Проблема: высокая нагрузка на поддержку
На старом сайте не было информации о демо-версии, условиях внедрения системы и обучении сотрудников. Из-за этого в поддержку и менеджерам продаж приходилось отвечать на одни и те же вопросы, даже если человек уже посещал сайт и был более менее знаком с продуктом.

Решение: показать функции крупным планом и сократить текст
Первая итерация нового сайта оказалась неудачной, я не буду показывать её здесь, дабы не тратить время. После неё я попросил помощи у Артёма Скворцва, арт-директора Анимы. Он указал на ошибки и привёл примеры того, как можно сделать хороший сайт о продукте.
Артём собрал несколько референсов и разобрал их для меня на составляющие. В итоге, было несколько идей, вокруг которых можно сделать сайт о продукте.
Сам продукт: его интерфейс, фотографии или изображение. Такой вариант был самым простым. Продукт уже готов, сделать скриншоты или отрисовать нужные экраны — это пару дней работы.
Иллюстрации: комикс или история в картинках. Для неё нужен иллюстратор и много времени. Нам этот вариант не подходил.
Продукт в использовании: гифки, видео и анимация. Самый красивый и эффектный вариант, но и самый трудозатратный. Поэтому мы сразу отправили его в корзину.
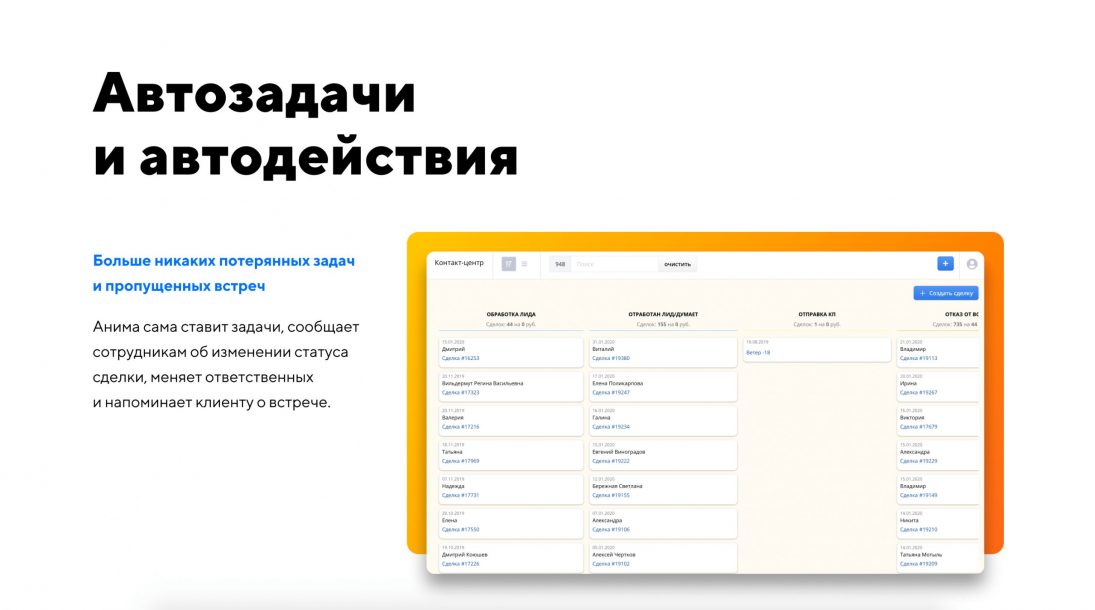
Решили, что главным на сайте будет интерфейс продукта, а текст будет лишь сопровождать его, пояснять функцию, которая изображена на экране.
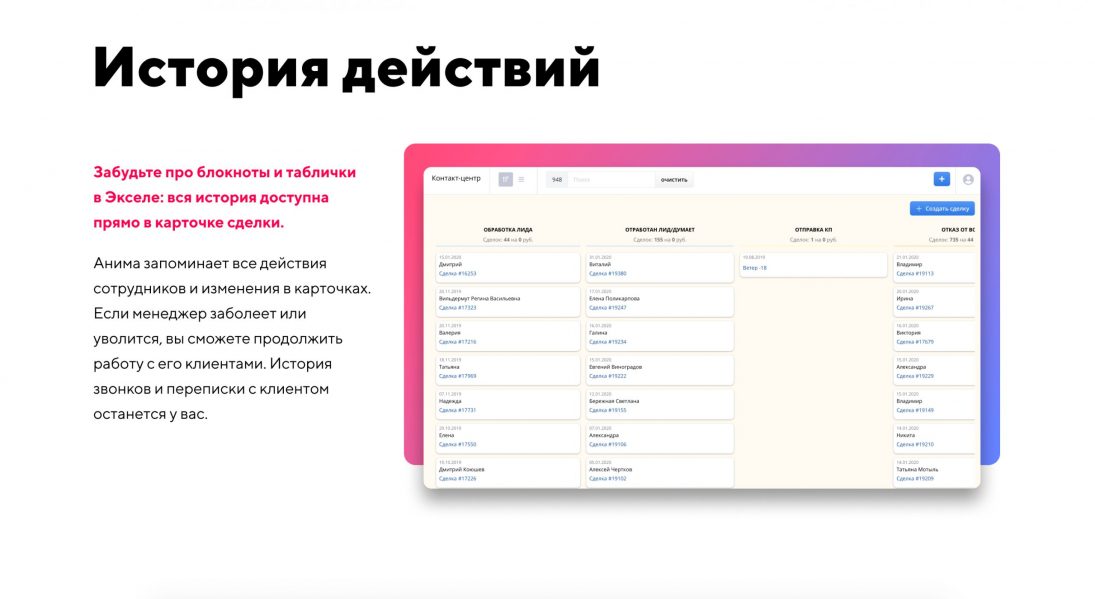
Я отредактировал текст, и начал экспериментировать с компоновкой элементов на экране. Стало лучше, но здесь сразу две проблемы: цветная плашка выделяет скриншот и одновременно перетягивет внимание пользователя на себя, а текст на их фоне — теряется. Хотя польза уже стала заметнее.



Отдельной проблемой были разные цвета в каждом блоке. Это сбивало с толку, пользователю пришлось бы привыкать к каждому экрану заново и разбираться, что есть что. Это особенно заметно по чёрному блоку про внедрение ЦРМ-системы. Три картинки, внезапный зелёный цвет — такое никуда не годится.

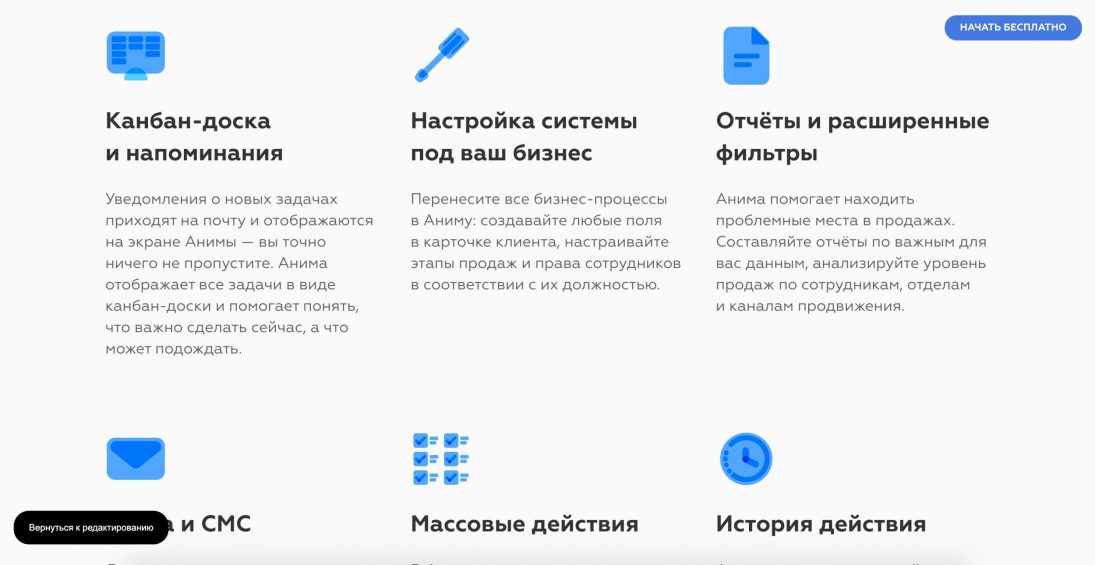
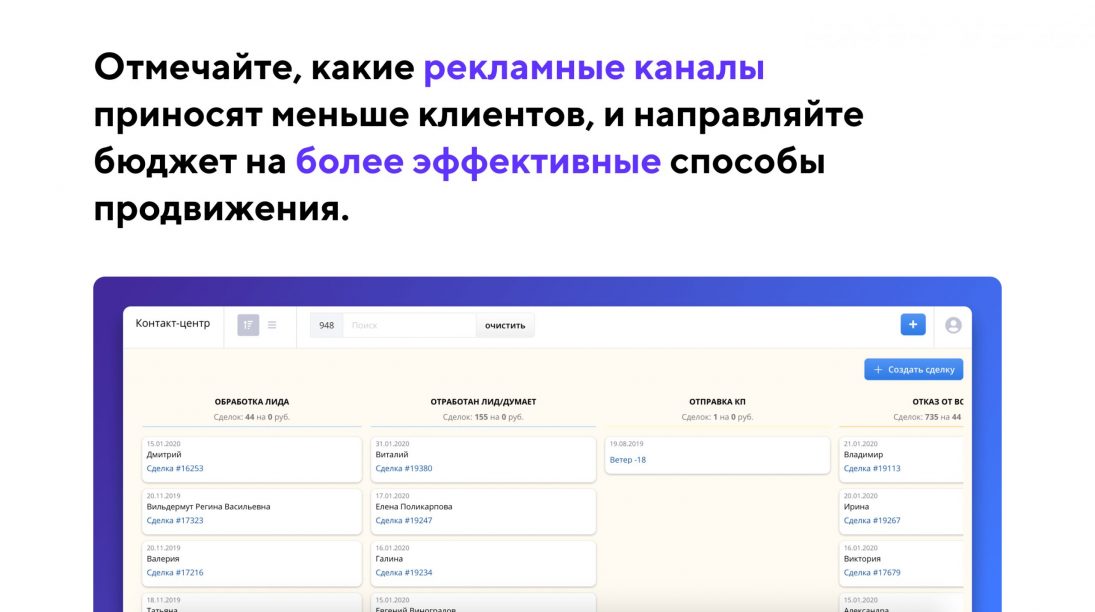
Вдобавок, такое решение по-прежнему заставляло человека читать весь абзац, чтобы понять суть каждой функции. Помог один из референсов. На сайте Эпла нам понравился один приём, когда текст увеличивают, делают серым, а чёрным — выделяют самое главное.
Так мы привели все блоки к единообразию. А чтобы пользователь не устал и не заскучал, мы разнообразили каждый этаж, работая с сеткой. Этого легко добиться, например: поменять положение скриншотов, добавить фактоиды. От цветных плашек под интерфейсом мы отказались. Получилось то, что нужно.

Посмотреть весь процесс редизайна можно в Фигме. Там видно, как мы шли от проблемы в решению и как с каждой итерацией макет становился чище, понятнее и информативнее.
Тезисно
У нас была проблема: неинформативный сайт о ЦРМ-системе. Чтобы исправить это, мы вынесли продукт на первый план.
- Показали интерфейс Анимы крупным планом, сделали его якорным элементом на всех экранах.
- Сократили и переписали все тексты, выделили главное, чтобы не пришлось читать весь абзац.
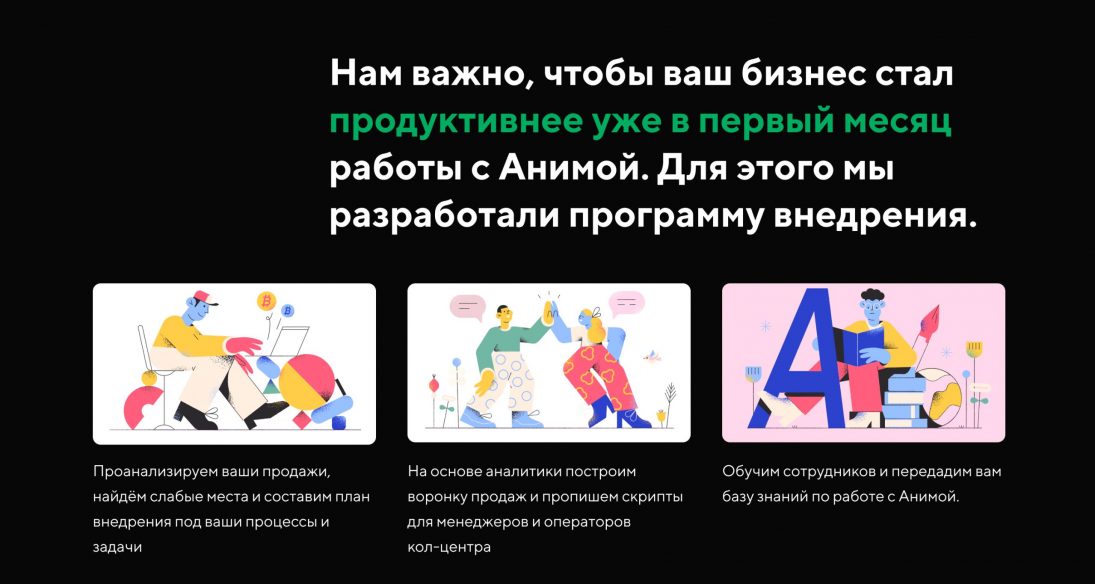
- Проиллюстрировали раздел о внедрении ЦРМ.
- Ответили на частые вопросы клиентов.
Теперь все, кто придёт на сайт, смогут познакомиться с продуктом за несколько минут и понять его пользу для своего бизнеса. Именно в этом и заключается работа редактора. Не в каких-то волшебных формулах копирайтинга, а умении структурировать информацию, правильно расставлять акценты и провести читателя за ручку от проблемы в решению. Результат работы редактора — работающий продукт.
Редактор отвечает за продукт, а не за текстики.
 549
549