Надо переделать № 3: адский квест от Эверноута, 18+
Разбираю плохие решения на сайте заметочника «Эверноут»: дизайнерыпросто убрали любую возможность связаться с ними напрямую по почте иустроили мне дикий новогодний квест…
Разбираю плохие решения на сайте заметочника «Эверноут»: дизайнерыпросто убрали любую возможность связаться с ними напрямую по почте иустроили мне дикий новогодний квест…
Не мог уснуть, в итоге, сел разбирать отложенные ссылки. Одна из них — какой-то магазин с красивыми кимоно. Решил, ну раз я тут, прикуплю парочку…
В прошлом году я покупал лекции Бюро Горбунова, и 16 июля у меня кончается подписка. Я зашёл в личный кабинет, чтобы заранее отменить её…
У Зума отвратительный интерфейс. Каждый раз, когда я им пользуюсь, я страдаю.
Первое, что бесит: кликаешь по ссылке на встречу и вместо самого Зума сначала открывается страница в браузере. Зачем, если у меня уже установлен Зум на компе? Почему на айфоне сразу кидает в приложку, а на десктопе меня заставляют делать лишние телодвижения?
Попасть на созвон и сразу начать говорить не получится. Сначала появляется картинка, но нет звука, потому что нужно подтвердить доступ к микрофону. Бля, а почему нельзя это спросить один раз и больше никогда не спрашивать? Оказывается можно, но из-за хуёвых формулировок, эта возможность неочевидна.
Каждый раз, когда я хочу поделиться ссылкой на комнату, я не могу найти, где эта ссылка спрятана. Ёпта, это же самая важная кнопка, почему она не на виду? Гугл Мит, например, сразу выводит всплывающее окошко с возможностью скопировать его содержимое одним кликом.
Интерфейс Зума настолько отсталый, что ещё год назад Зум прятал в меню кнопку «Поделиться экраном». То есть её тупо не было на панели управления звонком. Но видимо мимо проходил какой-то русский дизайнер и объяснил, что это совсем мрак и нельзя так издеваться над людьми.
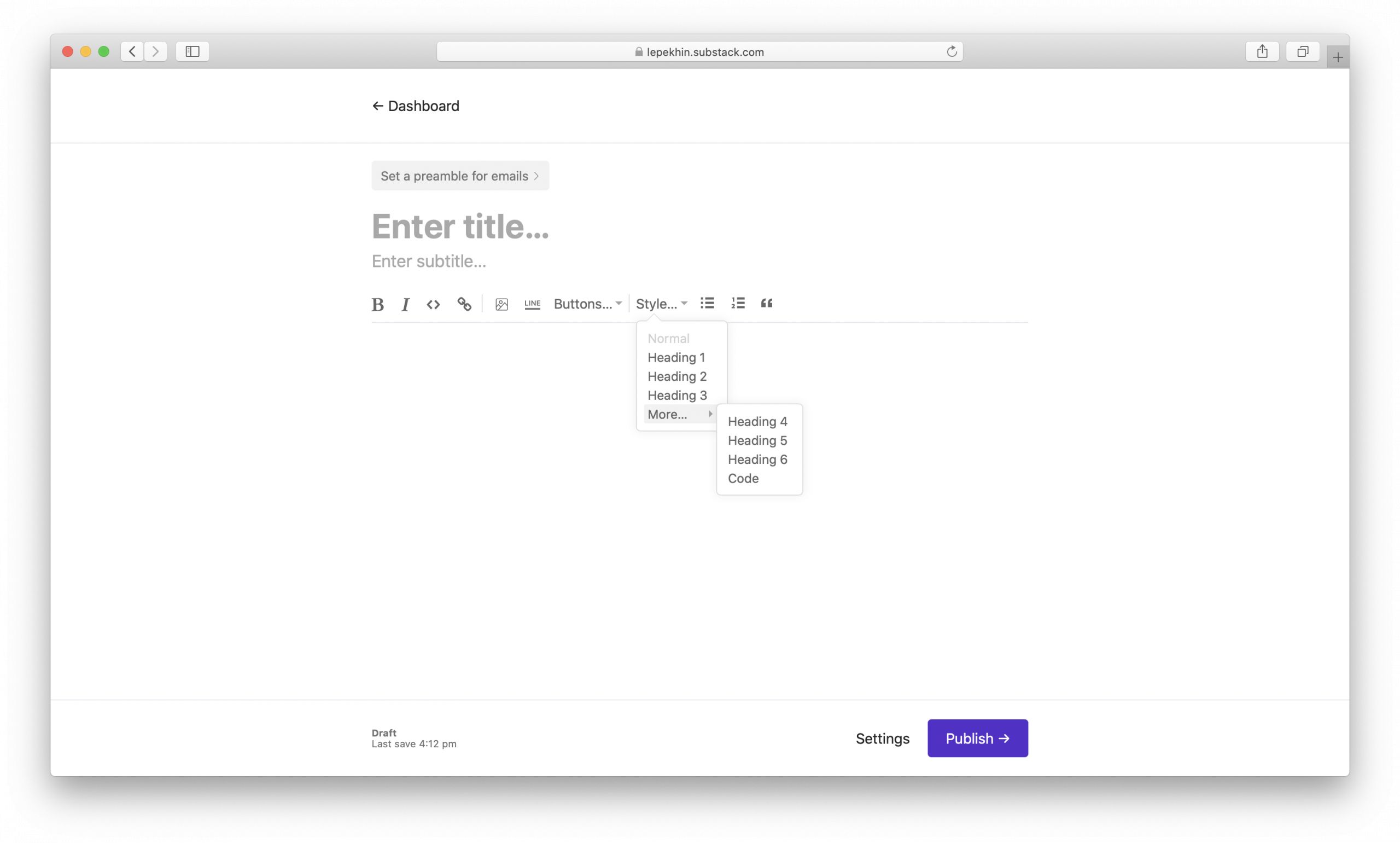
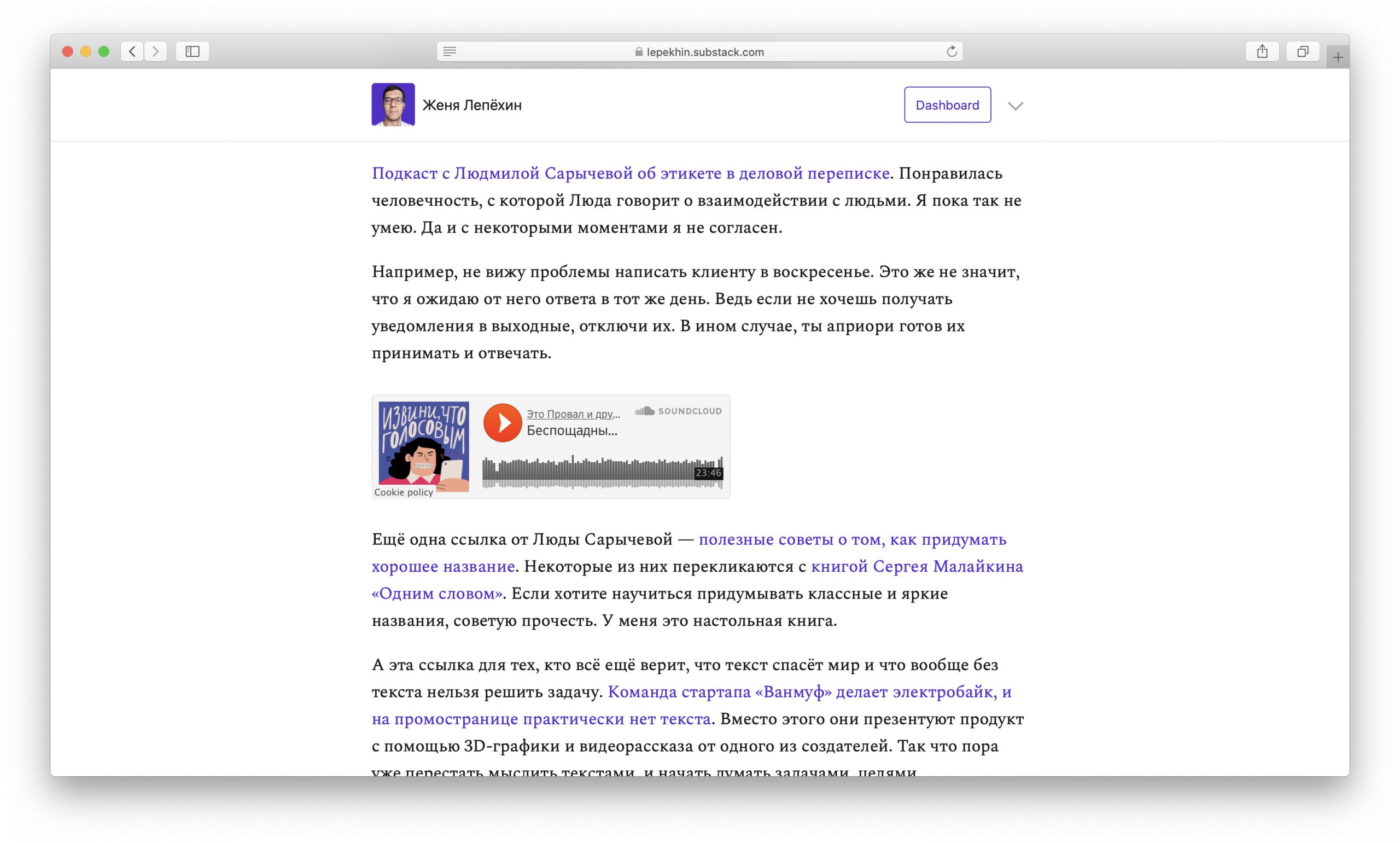
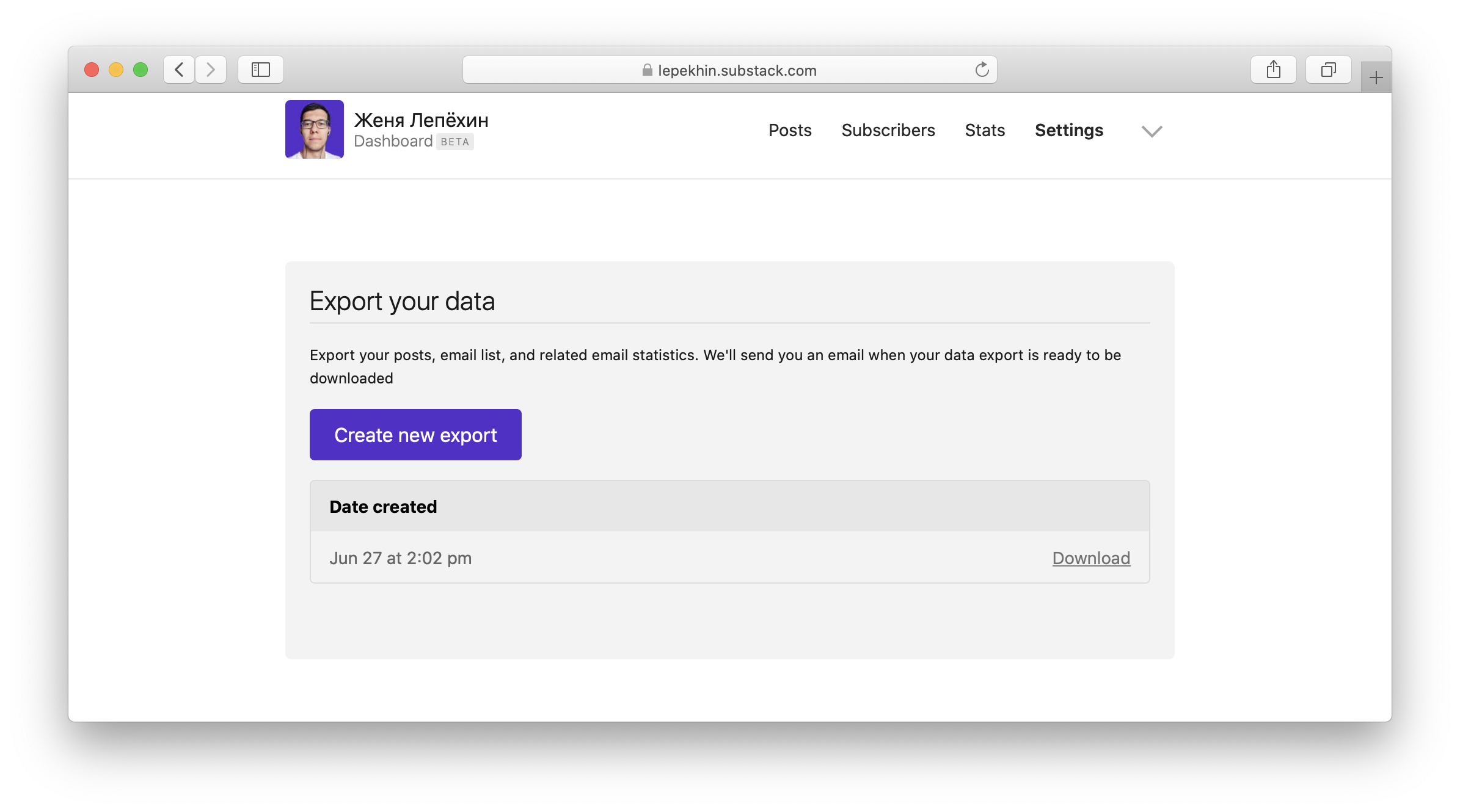
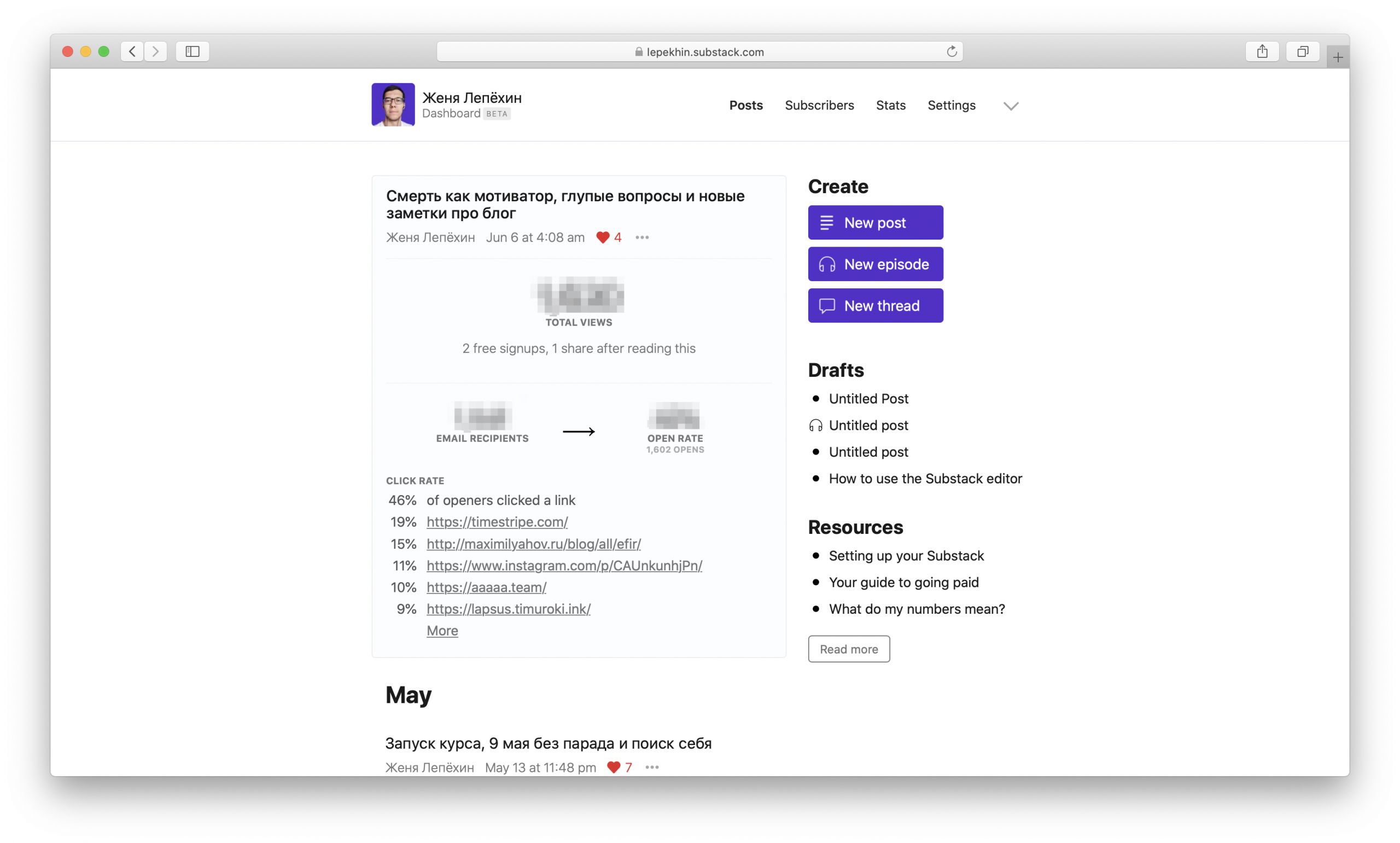
Первый раз я увидел Сабстек (англ. Substack) в рассылке Саши Амзина «Мы и Жо». Мне понравилась идея: скрестить классическую рассылку по электронной почте с элементами соцсетей. Я стал разбираться в инструменте и вот что выяснил.

Кроме обычного формата писем, в Сабстеке можно делать подкасты и треды. Этот задел на универсальность очень воодушевляет.


9. Легко запустить платную рассылку, если живёшь в стране, где работает Страйп. Россия пока не в этом списке, и не факт, что будет. Так что пока вряд ли это плюс, скорее перспектива. Если хочешь сделать платную рассылку, лучше выбрать другой сервис.

Меня подкупило чёткое позиционирование продукта и то, что его развивает маленькая команда из трёх человек. По-моему это безумно крутой показатель того, что сегодня, чтобы создать востребованный продукт, не нужно быть Микрософтом или Фейсбуком. Можно делать классные штуки в одиночку, вдвоём, втроём.
Если вы ищете инструмент для рассылки, но не хотите тратиться или вам не нравится интерфейс Майлчимпа — он, к слову, ужасен — присмотритесь к Сабстеку. Это хорошая площадка для старта.
А подписаться на мою рассылку можно в форме ниже.
Я не вижу сильно большой разницы между дизайнерами и юкис- или юай-дизайнерами. То же самое с редакторами и юикс-писателями. Для меня все эти приставки юикс — это просто модные словечки и чаще всего попытка спрятаться за малопонятным английским термином. Есть исключения, их я укажу в конце статьи.
И хотя я ни разу не юикс-писатель и никогда специально не занимался интерфейсными текстами. Но попробую порассуждать на эту тему.
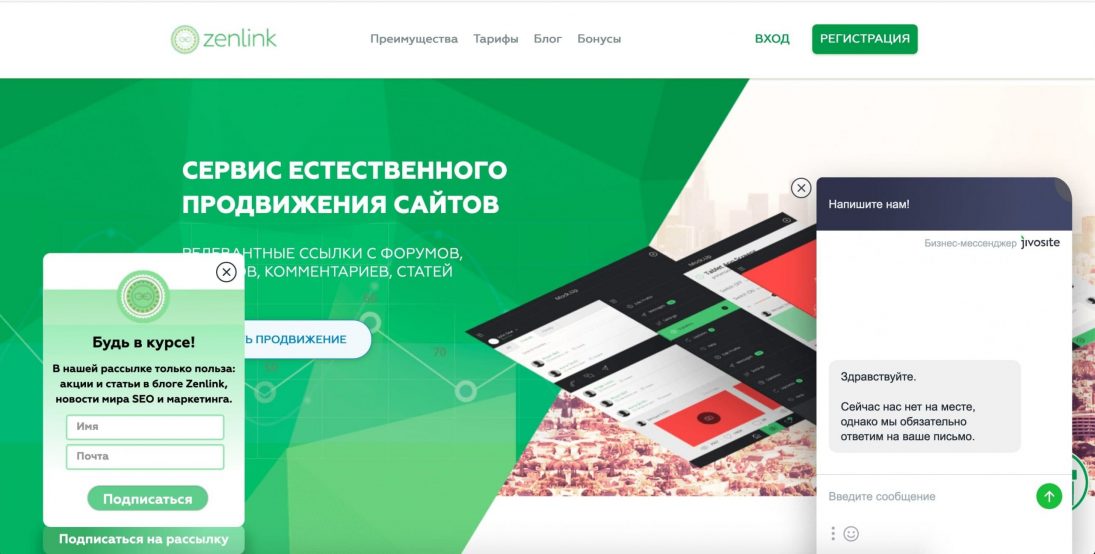
Читать дальшеНичто не бесит так сильно, как чат с онлайн-консультантом, который открывается, как только вы попали на сайт. Можно стерпеть неудачное сочетание шрифтов или плохой интерлиньяж, но эти все всплывающие консультанты, звонилки, чаты и таймеры — никогда.

Если вы хотите сделать хороший сайт, на котором люди будут проводить время, не позволяйте ни одному маркетологу засрать вам мозги. Никакой чат не повысит ваши продажи, никакой бот или мигающая иконка телефона не заставит человека оставить номер, если сайт не решает его проблему.
Ни один чат или звонилка ещё никому не помогли вывести продажи на новый уровень. Иначе почему у всех этих компаний такие хуёвые сайты? Видимо консультант плохо помогает. Надо ещё одного добавить.
Самое идиотское, что можно сделать в навигации сайта: в одни пункты поставить якорные ссылки на этой же странице, а в другие — ссылки на другие страницы сайта.
Пользователь тыкает на «Решения», и его перекидывает к другому блоку на этой странице. В голове пользователя щёлкает: «Ага, это лендинг». Кликает на «Кейсы», и вдруг его куда-то перекидывает. У пользователя начинается паника и раздражение. Он ожидал одного, а случилось другое.
Это называется проекция. Самый простой пример проекции — управление автомобилем. Когда мы крутим руль вправо, машина поворачивает вправо, когда крутим влево, машина сворачивает влево.
Навигация должна быть такой же понятной и предсказуемой, как процесс руления. Должно быть сразу ясно, что произойдёт дальше, какая страница откроется, куда человек попадёт. И так не только с сайтами: с любыми интерфейсами.