Святое правило редактора — не пиши то, что можно показать. В 2023 году это относится практически к любой задаче.
Лендинг для ремонтной компании — покажи примеры работ и процесс. Текст, конечно, почитают, но закажут только если видео с результатом торкнет.
Презентация для швейного ателье — покажи одежду и процесс пошива. Текст может и прочтут, но решение заказать себе костюм примут именно по фоткам.
Презентуешь идею коллегам — набросай скетч будущего приложения. Воображалка у всех работает по-разному. Если хочешь, чтобы все поняли задумку, покажи её. Криво, косо, но покажи.
Текст о компании — проведи фотосессию команды и поставь над текстом. Текст прочитает пять человек, а остальные 95 — посмотрят фотки людей и поймут, что это и в самом деле компания, а не один человек всё делает.
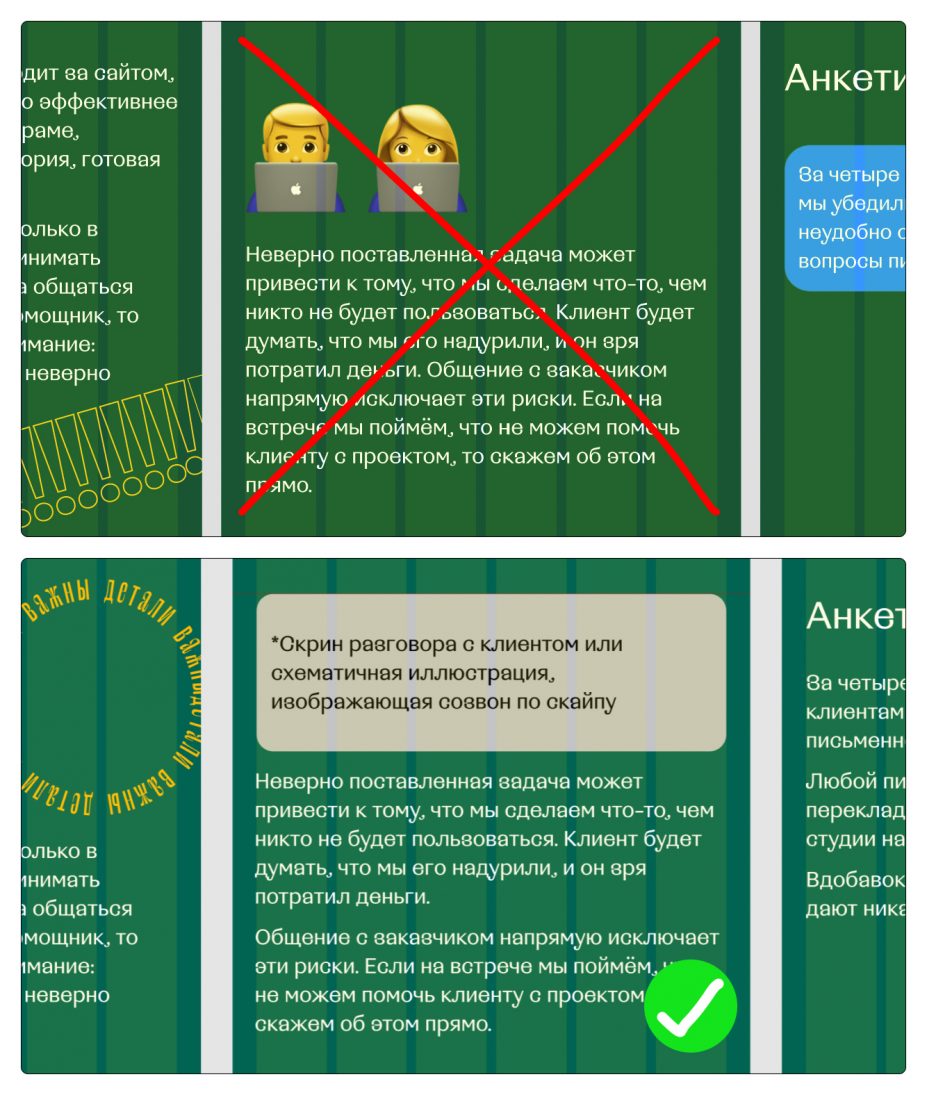
Верстаешь сторисы — добавь скриншоты, схемы, табличку, скринкаст. Нужно, чтобы читатель бросил взгляд и сразу всё понял. За длинными текстами он в другое место пойдёт, когда ему захочется почитать.
Ещё раз. Если что-то можно передать визуально, не пиши. Так тоже можно. Я разрешаю.